css中的字体

AI-摘要
切换
AnZhiYu GPT
AI初始化中...
介绍自己 🙈
生成本文简介 👋
推荐相关文章 📖
前往主页 🏠
前往爱发电购买
css中的字体
安知鱼生活明朗,万物可爱
字体相关的样式
字体相关的样式
font-face 自定义字体
font-face 自定义字体
font-face 可以将服务器中的字体直接提供给用户去使用
问题: 1.加载速度 2.版权 3.字体格式(需提供多种格式满足不同浏览器)
使用方法:
1 | @font-face { |
可供选择字体的方案
自定义字体方案
iconfont 图标字体
- 在网页中经常需要使用一些图标,可以通过图片来引入图标但是图片大小本身比较大,并且非常的不灵活
- 所以在使用图标时,我们还可以将图标直接设置为字体,
然后通过 font-face 的形式来对字体进行引入 - 这样我们就可以通过使用字体的形式来使用图标
通过伪元素来设置图标字体
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29li{
list-style: none;
}
li::before{
/*
1.找到要设置图标的元素通过before或after选中
2.在content中设置字体的编码
3.设置字体的样式
fas
font-family: 'Font Awesome 6 Free';
font-weight: 900;
*/
content: '\f1b0';
font-family: 'Font Awesome 6 Free';
font-weight: 900;
color: blue;
margin-right: 10px;
}
fontawesome 使用步骤
1.下载 https://fontawesome.com/
2.解压
3.将css和webfonts移动到项目中
4.将all.css引入到网页中
5.使用图标字体
- 直接通过类名来使用图标字体
class="fas fa-bell"
class="fab fa-accessible-icon"通过实体来使用图标字体:
1
2&#x图标的编码;
<span class="fas"></span>通过类名指定
1
<i class="fas fa-cat"></i>
阿里图标库
- 平时自己练习可以使用,相对来说图标更多,质量更好
- 公司做项目一定要和原作者取得联系确认版权问题
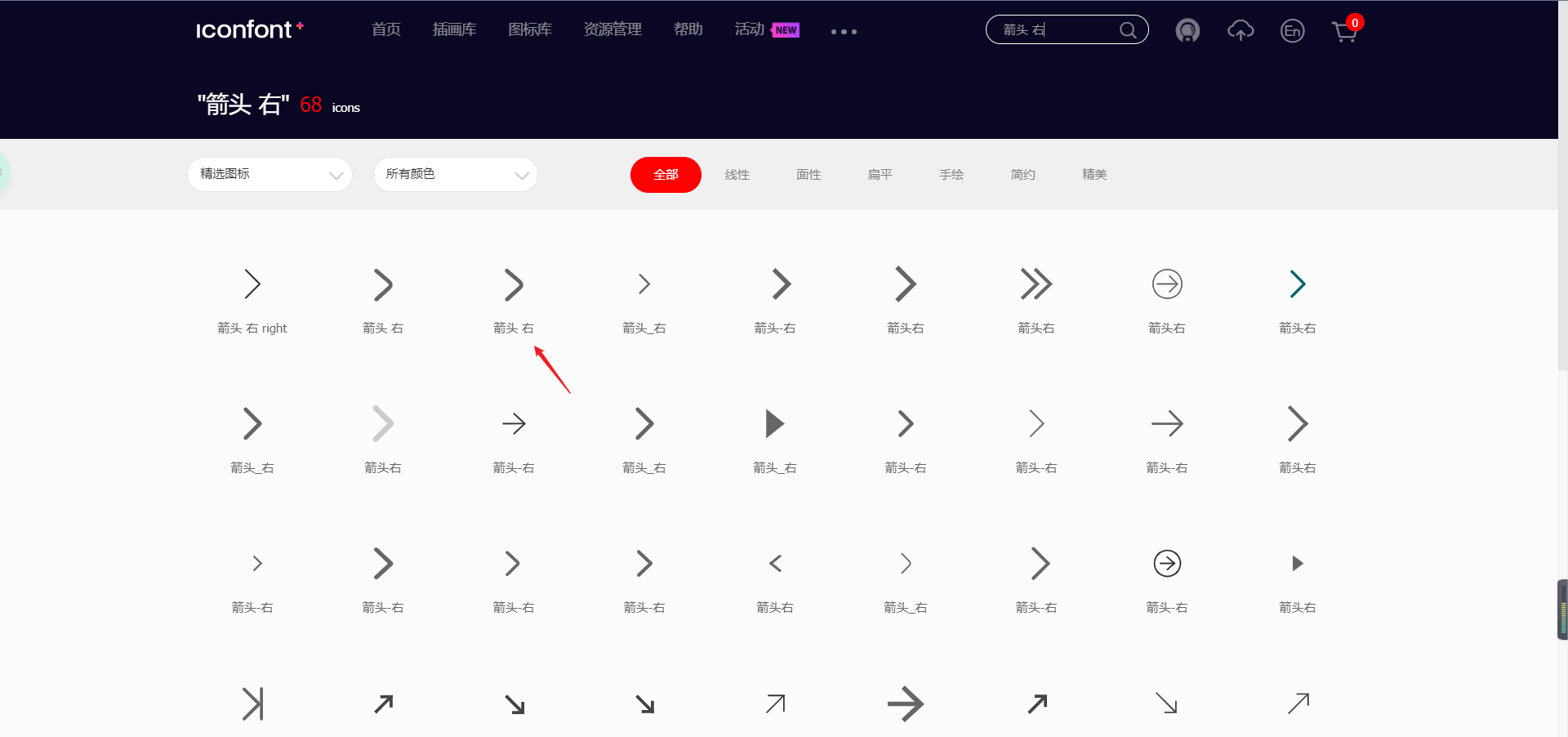
如何使用?
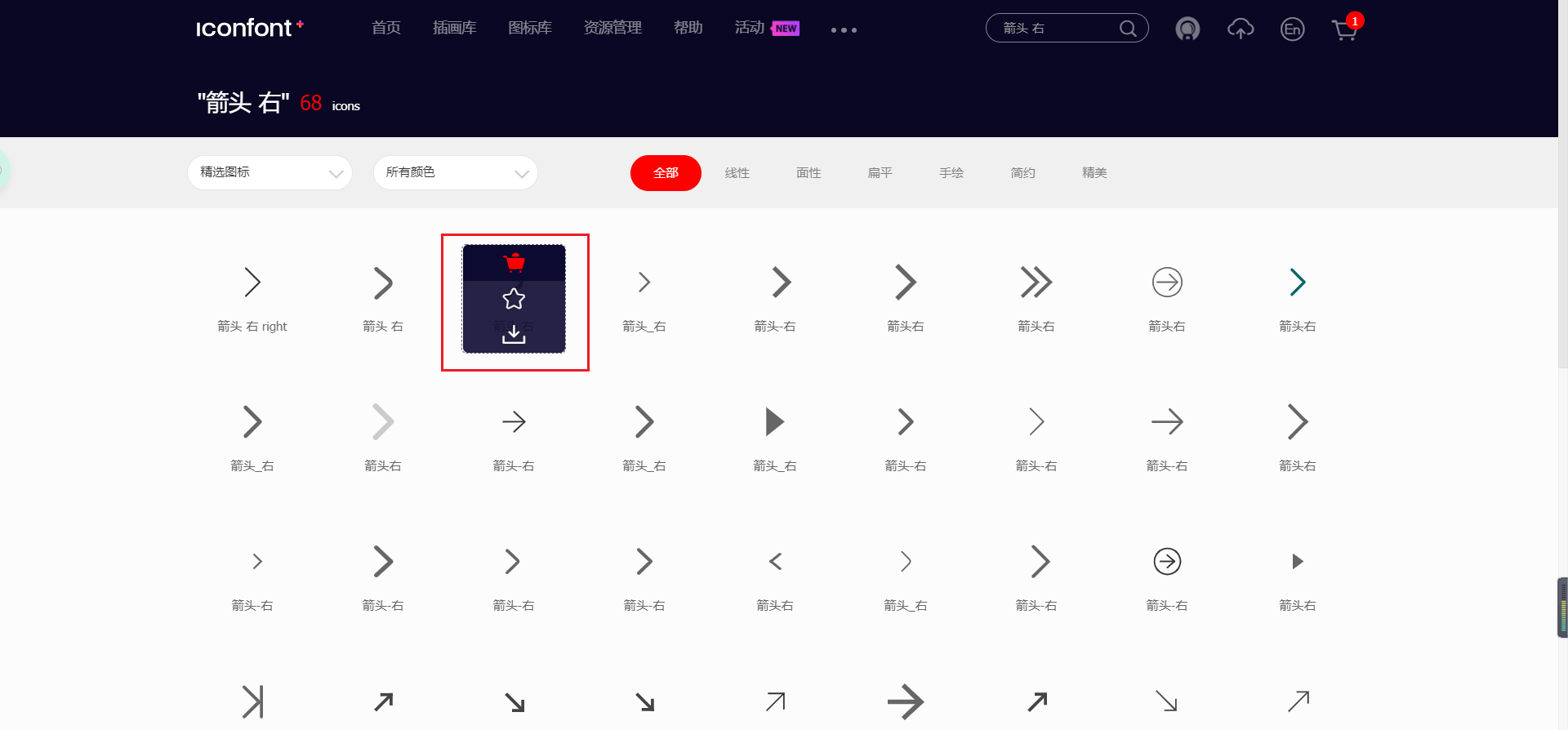
找到你需要 icon
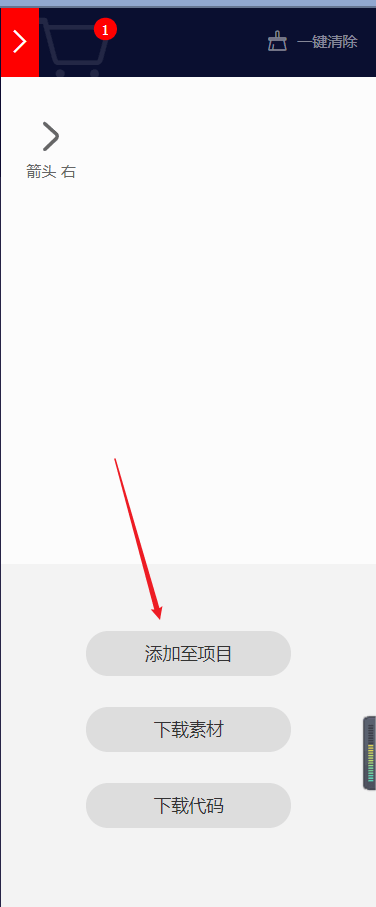
加入到购物车
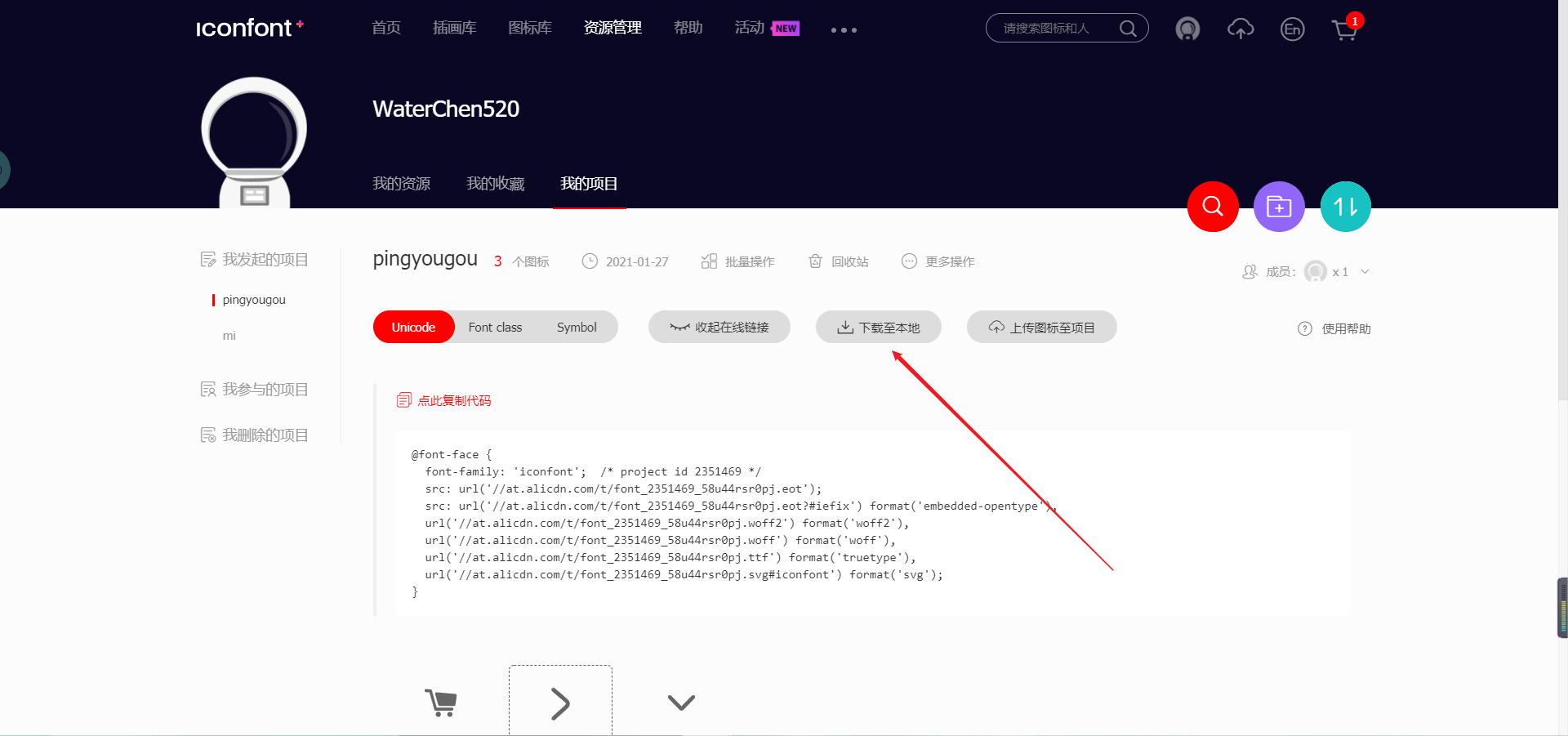
点击我的项目
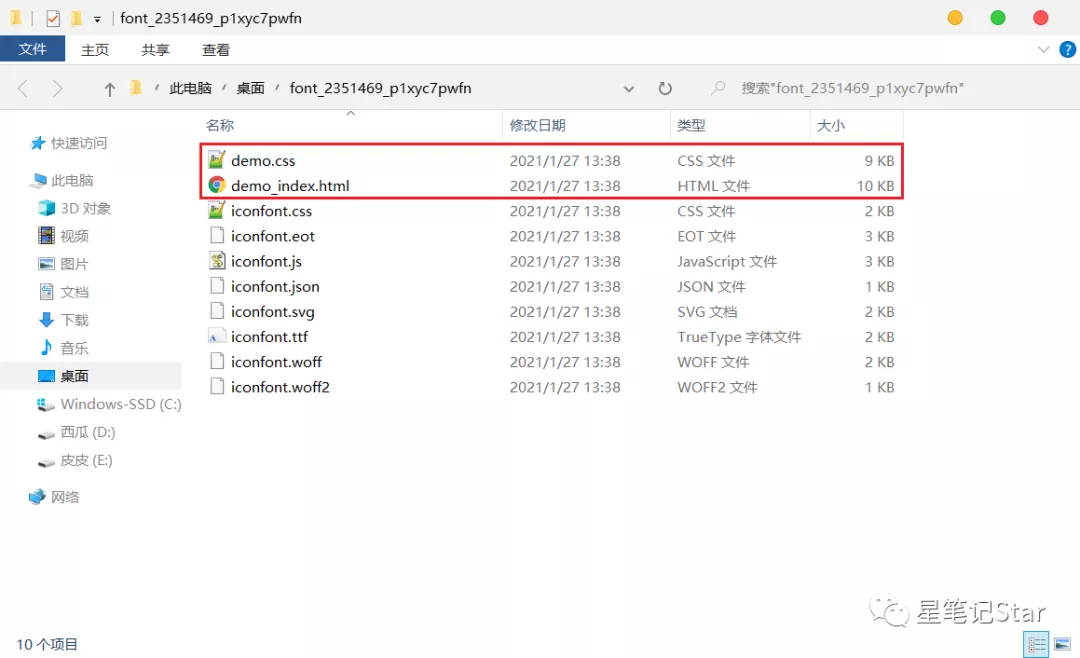
将文件下载至本地
解压后得到将剩下的文件拷贝到项目中将css文件引入1
<link rel="stylesheet" href="./iconfont/iconfont.css">
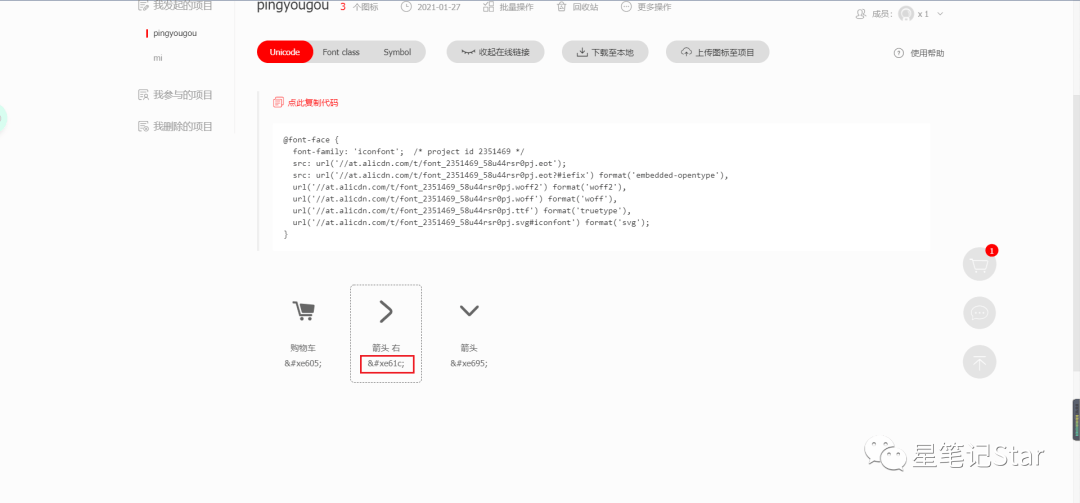
复制需要使用的图标字体的Unicode编码,注意&#x是实体图标的使用方法伪元素使用1
2
3
4
5
6p::before {
//注意需要转义,且没有&#x
content: "\e625";
font-family: "iconfont";
font-size: 100px;
}通过实体图标调用1
2
3<i class="iconfont"></i>
<i class="iconfont"></i>
<i class="iconfont"></i>通过类名调用1
<i class="iconfont icon-qitalaji"></i>
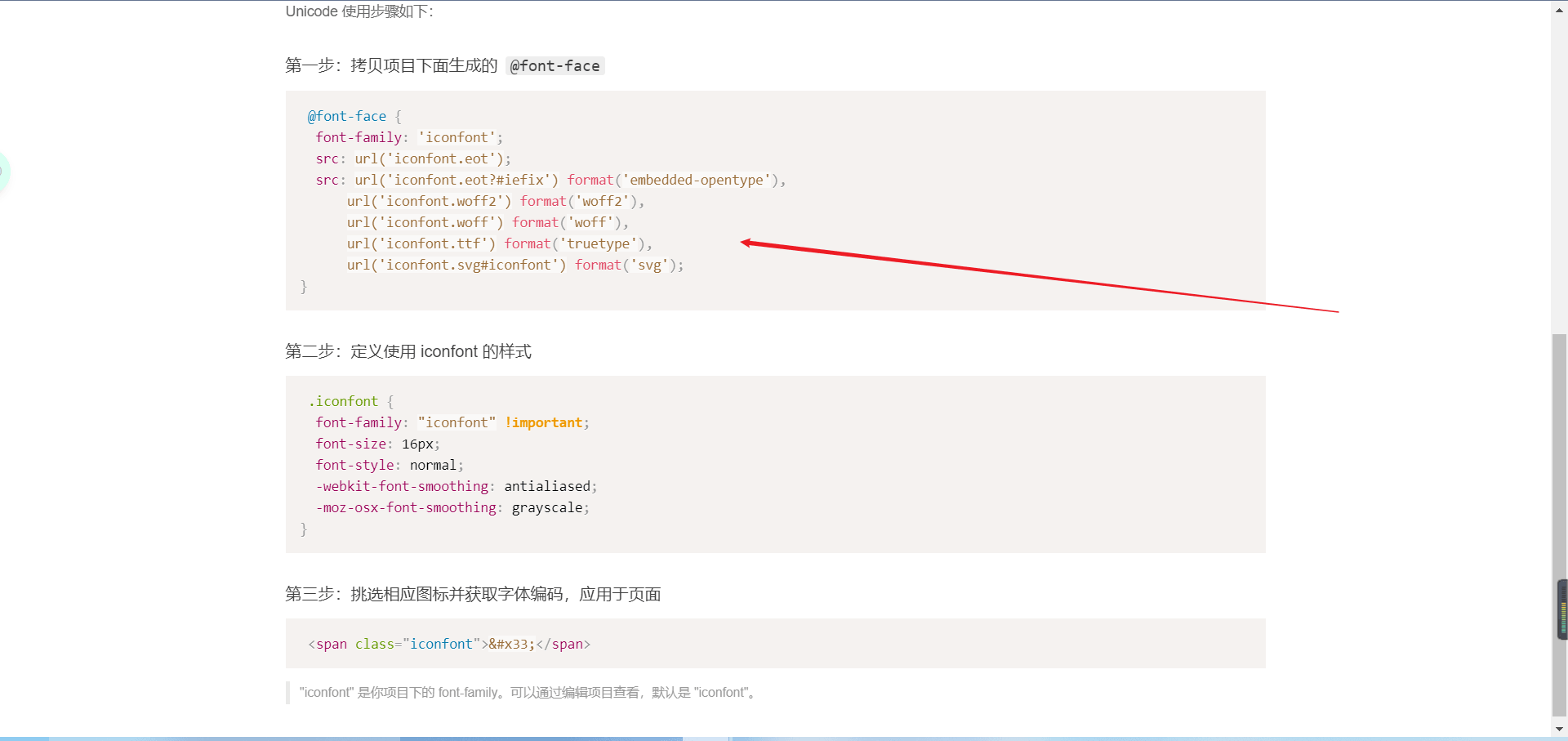
在css中使用时,需复制demo测试文件中的代码1
2
3
4
5
6
7
8
9
10
11
12@font-face {
font-family: "iconfont";
src: url("iconfont.eot");
src: url("iconfont.eot?#iefix") format("embedded-opentype"), url("iconfont.woff2") format("woff2"),
url("iconfont.woff") format("woff"), url("iconfont.ttf") format("truetype"),
url("iconfont.svg#iconfont") format("svg");
}
.shopcar::after {
content: "\e61c";
font-family: "iconfont";
}一定要特别注意路径问题!!!
在 css 中声明了该字体后再调用
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果